关于Vue中路由使用history模式,开发微信H5页面分享时在安卓上签名有效成功,但是在IOS设备上一直报错签名失效问题
问题描述:在Vue开发过程中,路由使用History模式下,在使用微信分享时,在微信开发者工具上一切正常。在安卓上一切正常。 但是!!!在IOS上反复报签名错误。
以下是真机测试截图,划掉黑线的是我个人IOS设备分享出来一直是服务号,接着下面分享出来自定义内容是安卓分享正常,话不多说上图!!!!

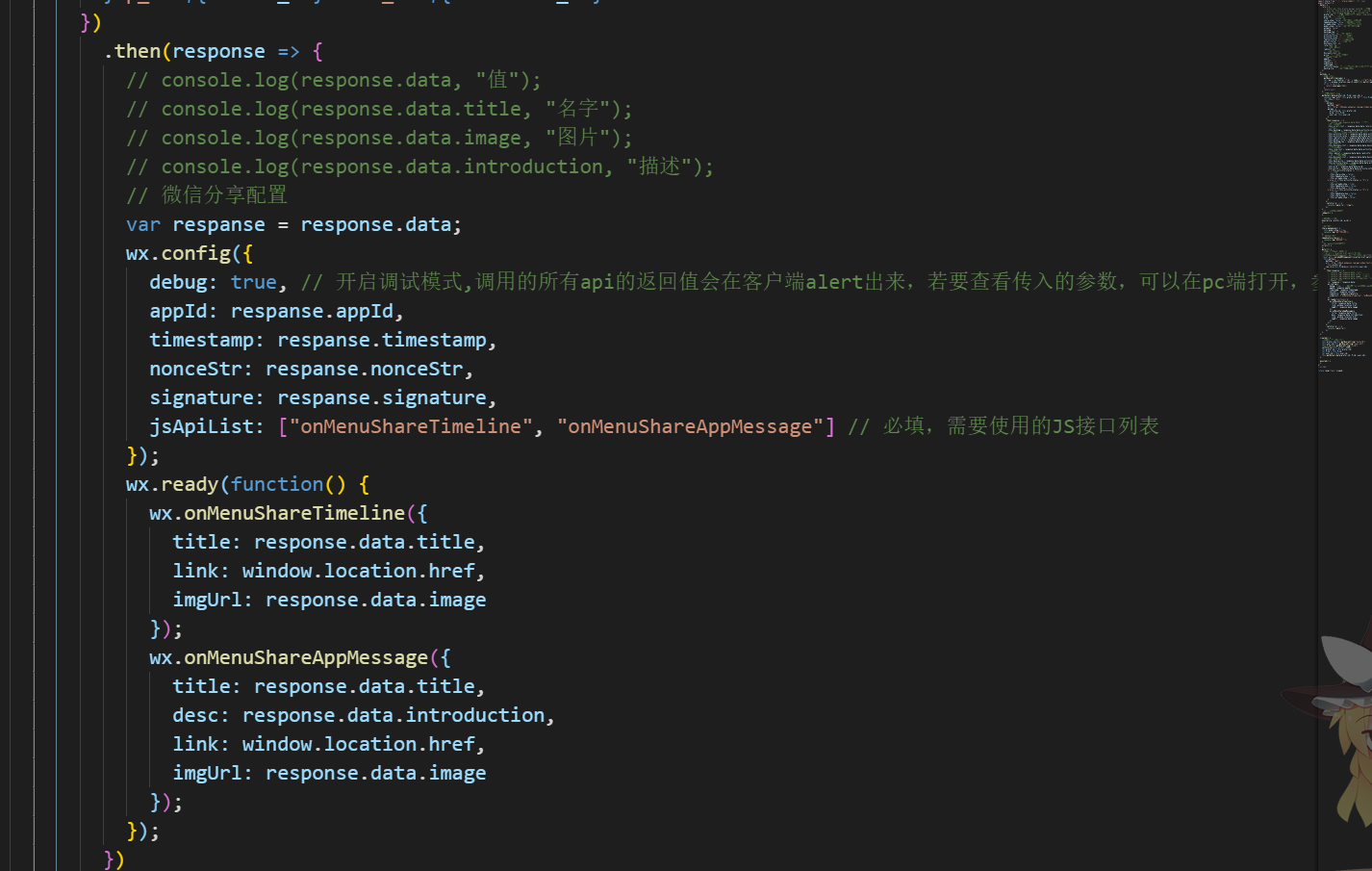
我的代码:


需求描述:需要从首页进入活动详情页,然后在详情页分享详情页面内容。所以需要带参数传参,通常vue传参通过params,query,字符串拼接这三种方式进行跳转传参
问题分析:因为苹果分享会是调取签名失败是因为:苹果在微信中浏览器机制和安卓不同,有IOS缓存问题,和IOS对单页面的优化问题,通俗点说安卓进行页面跳转分享时会刷新当前的url,而苹果不会,苹果是通过历史记录进来的,不会刷新url所以会导致签名失败(这里解释的可能不够详细,可以去百度)。因为需求只需要分享当前页面的时候有自定义内容,其他页面分享出去是公众号都无所谓,主要是活动,所以就用了如下解决办法!!!!
因为vue的history在IOS的微信分享时不会刷新,但是我们又要做自定义分享。我在网上也看了很多,比如什么beforerouteEnter的路由判断,或者写在Vue.prototype.Wxshare()的原型链中等,看起来都太麻烦,不够简单粗暴,但是这些方法可以好像可以做到判断每一个分享页面的自定义内容。而我只需要当前分享特定的单一页面,那么我们在A页面跳转B页面(需要分享的页面)就不用vue的history的push来跳转传参,我们用!我们用!我们用!window.location.href="...."来跳转传参,重要的事情说三遍!!!!
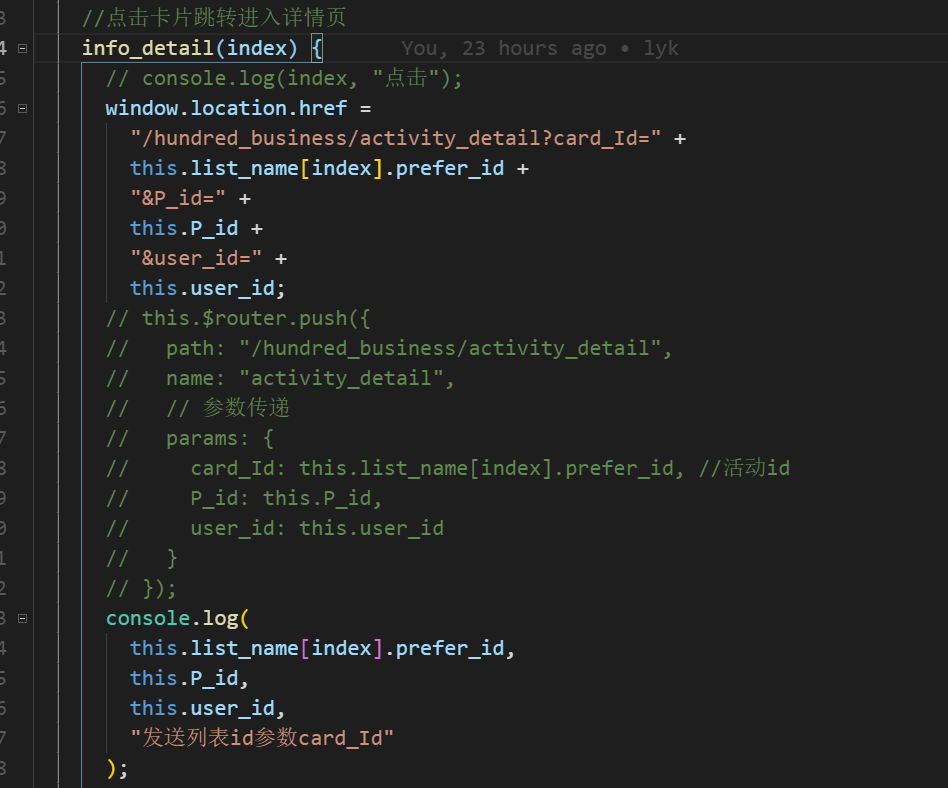
用:window.location.href="...." !!! window.location.href="...."!!! window.location.href="...."!!!下面是代码!!!

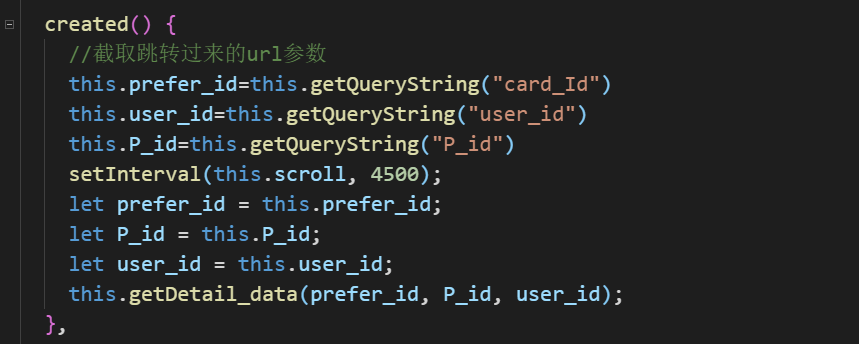
注释掉的部分是一开始我用params来传参的,这样就会出现我上面提到到在IOS上SPA页面不会刷新 url的问题,但是原生的window.location.href可以解决这个问题!!!这样在子页面我们在create生命周期去截取url中的字符串把需要的参数截取下来,赋值到data中去一样可以使用.下面是子页面接收数据截取字符串(这里的截取字符串是直接复制找的,赶时间,你可以自己写,一次性截取3 个字符串)!!!


就这样我们的分享IOS需求就实现了,不需要在去改动我上面的微信分享配置的代码!!但是此方法个人想的只适用于分享特定页面,如果用户需要分享每一个页面不同的自定义内容,可以去网上找使用其他的路由守卫判断,或者用Hash模式来开发(Hash模式我也不确定是否真的可以,有兴趣的可以尝试,尝试后欢迎留言!!)
以下是真机测试成功!